- HTMLファイルを作ろう♪ - 1日目-2時間目
※3日で作るとは言ってますが、無理に3日かける必要はありませんよ^_^;
その気になれば1日で充分できます。とにかく忘れないように短期間で一連の作業を行うことをオススメします。
また、文字が小さくて見えにくい場合は、ブラウザの画面の左上のほうにある「表示」を押します、そこで文字のサイズを変えることができます。
■HTML ファイルの作成
ちなみにこれからのやり方は、OS の違い(windows、mac 等)は関係なく、どれもやり方は基本的に同じですが、もちろんここでは windows でのやり方をご紹介します。(vistaもやり方は同じです)
では、ハードディスクのわかりやすい場所に新規にフォルダを作ります。
おすすめはデスクトップです。ホームページの容量は小さいので問題ありません^^
まず、デスクトップ上で右クリックを押して、新規作成から、フォルダを選択します。
フォルダ名を「hp」等にしておきます。(これだけは好きな名前でOKですが、ややこしくなるとあれなんで、できればこれも半角英数字にしてください^_^;)
こんな感じ♪
そして、そのフォルダをダブルクリックで開きます。中にはなにも入っていないので、
また右クリック→新規作成→テキストドキュメントを選択。ここで、ファイル名を index.html とつけます。(「拡張子を変更すると・・・・」という警告が出ますが無視(笑)してオッケーです)
よくわからん!って人はこちらに画像つきで説明しているページを用意しております。
画像付き説明ページへ
このファイル名は超重要なので、間違わないようにしてください!(ホームページサーバーに自分のサイトのファイルを送ると、まずこの index.html を最初に表示することになっているんです。)
 すると、左の写真のような形のファイルが出来上がります。これは、HTMLファイルはInternet Explorerが読み取ることになっているためです。(もし、違うブラウザを使用していたら、Internet Explorerの使用をおすすめします。)
すると、左の写真のような形のファイルが出来上がります。これは、HTMLファイルはInternet Explorerが読み取ることになっているためです。(もし、違うブラウザを使用していたら、Internet Explorerの使用をおすすめします。)
そのファイルを右クリックして、プログラムから開く→Notepadを選択。
(※メモ帳を英語でNotepadと呼びます。テキストドキュメントもメモ帳も同じものです)
vistaの場合は、プログラムから開く→ほかのプログラム→メモ帳
最初はもちろんなにも書いていない白紙の状態です。
では、さっそくHTMLを書いてみましょう^^。
あ!そうだ、メモ帳は初期(デフォルト)の状態では、書き込んだものが右側にどんどん行ってしまい、スクロールが大変なので、メモ帳の上のほうにある「書式」と書いてるところをクリックして、「右端で折り返す」にチェックを入れておいたほうが楽ですよ(^^♪
HTMLはまず、タグと呼ばれる<>で囲んだもので構成されています。
たとえば、<p>こんにちわ</p>のように開始タグと終了タグで囲みます。
では、下のHTMLのソース全文をコピーして、貼り付けてください。(一番上の<!DOCTYPE〜 > から 一番下の</html> までのすべてです。一番上にある<!DOCTYPE〜は無くても問題ありませんが、もろもろの理由で付けておくことになっています。まぁおまじないみたいなもんです(笑)
ただ、いずれ手書きすることになるので、できれば自分で直接書き込んでみたほうがいいと思います。HTMLがどういうものかを理解するうえでも。
文字を入力する際、記号や特殊な文字を使うことがありますので、キーボードの入力方法一覧を作りましたので参考にしてください。
キーボード入力一覧
※タグは基本的に開始タグ<*>と終了タグ</*>を入れる決まりがあります。
また、<!- - と - ->で囲まれた部分は実際には表示されません。なので、自分への説明書きなどに使います。
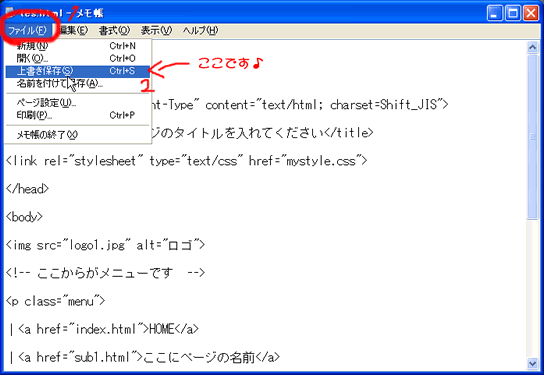
貼り付けたら、メモ帳の上のほうにあるファイルというところをクリックして、上書き保存を選択してください。(または ctrl + S)

そして、さきほどのHTMLファイルをダブルクリックすると・・・・・
 (←これをダブルクリックです)
(←これをダブルクリックです)
∩(^∇^)∩バンザーイ♪ どうですか?文字が表示されるはずです。
意外と簡単ですよね?^^ これが基本の形になります。これに、文字の色や、背景、文字のサイズや、場所などのレイアウトを指定をしていけば、ぐっとホームページらしくなっていきます。
■タグの説明
では、コピーしたソースの説明をしますね。基本的にHTMLは上から下へ読み込まれます。
<html>と</html> はこの文書がHTML(エイチティーエムエル)で書かれていることを表します。
必ず文書全体の 最初(上)と最後(下)におきます。
次に<head>タグと</head>タグの間には文書のタイトルや文書に関する情報を記述します。ここに書いた内容は、基本的に<title>タグと</title>タグの間に書かれたもの以外は表示されません。また、<meta・・・・>タグは省略しても問題ないけど、書いておきましょう。このタグについては、姉妹サイト「HTMLタグの森」を参考にしてください。
<title>タグと</title>タグの間の文字はホームページのタイトルになるものなので、重要なところです。今見ているこの画面の一番左上を見てみて下さい。「HTML のタグを学習」って書いてるのがタイトルです。ここに表示されます。また、お気に入りに登録したときに表示されるのもここのタイトルです。
<body>タグと</body>タグの間が実際に画面に表示される内容を書き込む場所です。ここにタグを使って、文章や画像などのホームページの中身を書いていきます。
<p class="menu">というのがありますが、classについては、こちらも「HTMLタグの森」を参考にしてください。まぁ、名札をつけるということで、特定の場所の色やサイズなどを指定する場合に使います。。この辺は、今はよくわからなくても大丈夫です。
たくさん出てくる<div>ですが、これは囲む(またはボックス(箱))という意味合いになります。非常に良く使うので、覚えておきましょう。万能なタグと言えます。<p>タグと性質は似ています。
最近のホームページは、この<div>で組んでいくのが主流です。
たとえば、このサイトはページ全体を<div>で囲い、さらに上、左右、下と、大きく分けると5つの箱があるということが言えます。大事な概念ですので理解しましょう。逆にこの概念さえ理解すれば、
ホームページは理解したようなものです。このサイトのソースを理解できれば立派なクリエイターです^^
addressはページの一番下に書く著作権表示ってやつです。必ずしもaddressタグを使う必要はありません。また著作権表示は無くてもまったく問題ありません^^;多くのサイトで使われてるので慣習みたいなものです。(なんとなくホームページっぽいし(笑)またその下にある<!- -この上のところ〜 - ->は先ほども言いましたがコメントと言って、実際には表示されません。自分への説明書きなどに使います。<!- -と- ->の間に書いたものがコメントとなります。
ですのでここは消してしまってOKです^^
また、初期状態では、このサイトのトップページのURLが書いてますので、ご自分のサイトのトップページのURLに変更しておいてください。
ちなみにこちらが完成版です。こんな感じになる予定です。
ホームページ作りは、メモ帳にソースを書き込んで、上書き保存を押す→ブラウザ(Internet Explorer等)で更新を押して確認する。の繰り返しになります。なので、ショートカットキーを使うと手間が省けます。
たとえば、ctrl + s のキーでは上書き保存になります。また、Internet Explorerでは F 5 が更新ボタンになります。実際にブラウザで見ながらやっていったほうが、イメージがつきやすいし。間違いにも気づきやすい。なので、メモ帳とブラウザを左右に並べて置いておくと便利です。
■タグを使う前に
では、タグの説明をしますね。コピーして貼り付けたhtmlソースはまだいじらないでいいですよ。
実際のタグの数はかなりありますが、実際使うのは、せいぜい10前後です。なので、結構簡単に覚えられます。ここでは、基本的なタグのみ紹介します。と言っても、十分まともなページができます。ちなみにこのサイトは10も使ってるかな??(笑)自分が使いたいタグだけを使えばいいんです。
※タグによっては、たとえば、<要素 属性 ="値"> (例 <a href="index.html">)の形で表されます。このとき、要素と属性の間には必ず半角のスペースを入れます。値はダブルクォーテーション "" で囲みます。
●半角スペースは、キーボードの手前(下のほう)にある、なが〜いキーですよ^^半角と全角では区別されますので注意!微妙にスペースの長さが違います。
●ダブルクォーテーション「""」は、Shiftキーを押しながら、数字の2(キーボード左上の方です)です。これも全角半角気をつけて!
また、<a href="index.html" target="_blank"> のように属性が二つある場合も半角スペースで区切るようにしましょう(これで言うとtarget の前)
HTMLのソースは基本的に、改行は無視されます。なので、適度に改行などを入れて、見やすくしておいたほうが、後々修正するときなんかも、楽だと思いますよ^^
要素だの属性とかは、たぶん頭の固い(笑)日本人が作った言葉だろうから、あまりなじみのない言葉だけど、この際覚えておきましょう。基本なので^^;
※念のため言いますが、この先のタグはすべて<body>と</body>の間に書き込んでくださいね。
また、念のため言いますが、以下のタグを必ず使いなさいということではありませんからね。あくまでタグは自分に必要なものだけを取り入れればいいんです。
以下のものはよく「使うタグ」ということだけです。勘違いしないでくださいね^_^;
■見出しをつけるには
(↑これが見出しです。これは h2 で、いちば〜ん上の「HTMLファイルを作ろう♪ホームページ作成の基礎です。」が h1 です。)
<h1> ここに見出しを書きます </h1>
<h1>〜</h1>・・・これは大見出しといって、一番大きい見出しになります。
<h2>〜</h2>・・・これはその次に大きい見出しとなります。
見出しにはh1〜h6まであります。数が大きくなれば、文字のサイズは小さくなります。基本的に見出しは上からh1〜h6の順番で使うようにしましょう。また、h1は1ページ1回だけ使用しましょう。初期の状態では見出しは文字の大きさが大きすぎます。なので、スタイルシートを使って文字のサイズを変更します。それはのちほど説明します。
<h1>〜</h1> のように必ず終了タグもつけます。
■本文を書くには (段落ともいいます)
<p> ここに文章を書きます </p>
p タグを使います。 <p>〜</p> のように書きます。pとpの間が実際に表示されます。今見ているここも、p タグで書かれています。
<p>〜</p> の上下には一行づつ余白ができます。
■改行するには(文字が一段下に移動)
<br>
文字は右端にくると、自動で改行になりますが、改行をあえて使うことで、読みやすい文章を書くことができます。
<br> で改行になります。これには終了タグはありません。(XHTMLには必要です)
改行させたいところに入れればOKです。
メモ帳で書いている場合、エンターキーを押すと見た目は改行されますが、実際ブラウザ上では改行されません。
なので、この<br>タグは結構頻繁に使います。改行がないと、すごく読みにくい文章になってしまいます。
<br>を二回入れると、(<br><br>)行間が一つ空きます。ただ、本来はこうした使い方は好ましくないと言われてます。
■リンクを張ってみよう
<a href="ここにURL">リンク先の名前</a>
a(アンカー) タグを使います。
書き方は
<a href="〜"> (エー、エイチレフ)
※指定例
リンク先を別のウインドウで開きたい場合は、target(属性)と"_blank" を付け足します。
※指定例
たとえば、
と記述すれば、
わたしのホームページは 3日で作るホームページ です
となります。
aと hrefの間には必ず空白を入れます。(半角のスペースですよ!キーボードの一番長いキーを一回押します。)targetの前も入れておいてください。また、必ずダブルクォーテーション(")をつけましょう。Shiftキーを押しながら、数字の2のところにあります。全角半角に気をつけてくださいね。何度も言いますが、文章以外のhtmlソースはすべて半角です。
リンク先にはいろいろなものが指定できます。たとえば、ほかのページや、どこかのサイト、画像などが指定できます。target はどこに開くかを指定します。たとえば、同じページ内に表示させるのか、それとも、新たにブラウザを起動させて別の画面に表示させるのか。
target="_self" とすれば、今見ているページに表示されます。(指定しない場合と同じ)
target="_blank" とすれば、新たにウインドウが開いて表示されます。
target="_parent" とすれば、親ウインドウが開きます(ほぼインラインフレームを使う場合のみ)
(実際使うのはblank だけということだけど、推奨されてないので、使わないのが好ましい^^;)
(※アンダーバー( _ )はShiftキーを押しながら、右下の方の「ろ」を押せば出ます)
また、
とすると、訪問者がクリックすると、メールソフトが起動します。
上のをブラウザで見るとこんな感じになります。
ご意見、ご感想は
メール
でお願いします。
(これはあまりおすすめしません。メルアドが直ででているため、スパムメールが大量にくることがあります。メールフォームを使うのが無難・・・、だけど、はじめはちとむずいかも・・。)
また、リンクを指定すると文字に下線が出ます。これを消したい場合は、「スタイルシートの森」の中の「文字の装飾」で説明しています。
また、画像に対してリンクを設定するには
<a href="http://www.yahoo.co.jp/" target="_blank"> <img src="yahoo.gif" alt="yahoo"></a>
とすると、
 (※画像に対してリンクを設定すると、画像の周囲に枠線が表示されます。これを消したい場合は、alt=""のあとにborder="0" を付け足せば消えます。スタイルシートでは、img { border-width:0}を書き込むだけです)
(※画像に対してリンクを設定すると、画像の周囲に枠線が表示されます。これを消したい場合は、alt=""のあとにborder="0" を付け足せば消えます。スタイルシートでは、img { border-width:0}を書き込むだけです)
このようになります。画像を表示させる方法はこの先に説明がありますので、そちらを見てください。次も引き続きタグの時間です。あ!でももうすぐ終わりますよ^^
お疲れ様でしたペコリ(o_ _)o)) どうでした??意外と簡単じゃないですか??(笑)実は簡単なんですヾ(@^▽^@)ノわはは
では二日目にいきましょ〜♪ see you again!(*^-')/~☆Bye-Bye♪
